Jul. 2024
Diamond law firm
Logo redesign for Magdalena Tober (Diamond).

I redesigned the logo for Diamond Law Firm. The new design features clean lines and a modern look,
with a subtle diamond icon to represent the firm's name. This fresh logo aims to improve brand recognition and convey
a sense of trust and professionalism.
April 2024
Push your limits
This video was created to demonstrate and improve my motiongraphic skills in Premiere and After Effects.
|
Mainfocus |
Creating filming concept |
|
Resolution |
"4k" (3840 x 2160) |
|
Used Software |
Adobe Premiere (Pr) |
1 year | Mar. 2022 - Apr. 2023
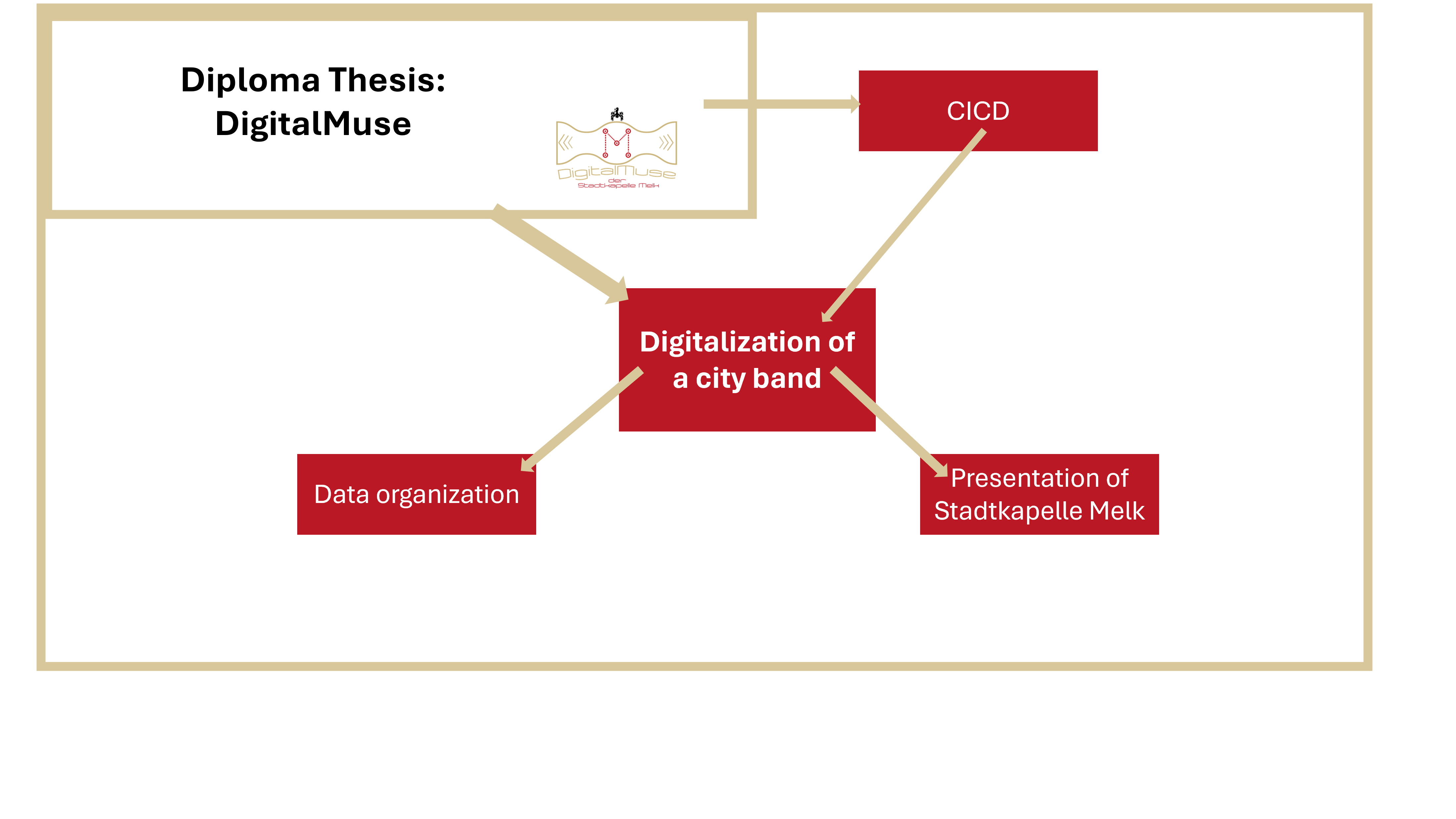
Diploma Thesis - DigitalMuse
Creating Digital Experience for Town Band
"Stadtkapelle Melk" (short: STKM), a fixed component of the Melk cultural associations, considered how to create another
digital form of representing the association through established communication channels such as website, social media,
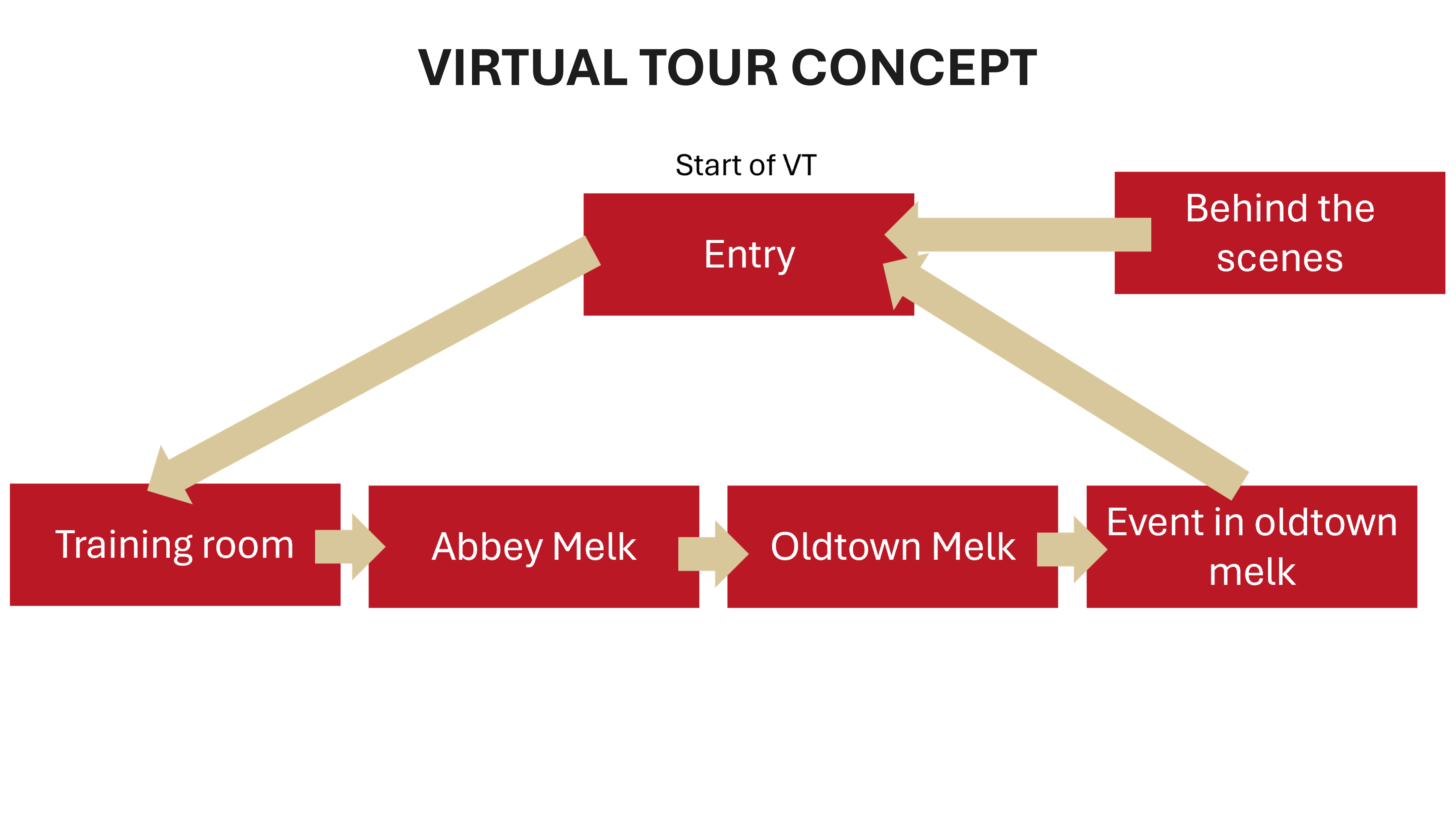
print media. As part of the diploma thesis on the digitalization of city music band, a virtual tour will be created to
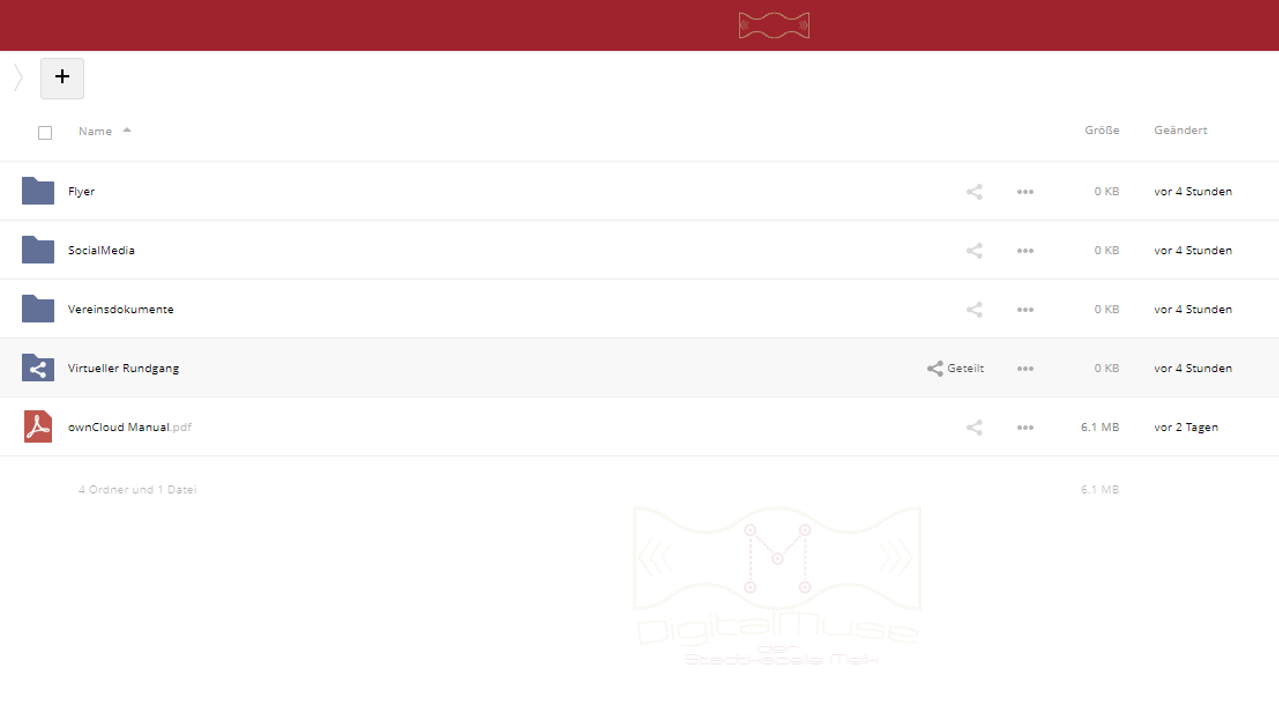
provide a insight into the life of STKM. The artifacts will be made avaibale through a multimedia archive. Additionally,
a digital storage system (multimedia archive) will be created for artifacts and documents with backup security.
|
Mainfocus |
virtual tour development |
|
Deployed at |
IT-HTL Ybbs |
|
Partner |
Stadtkapelle Melk |
|
technologies |
Docker |
|
written documentation |
200 sites |
Oct. 2023
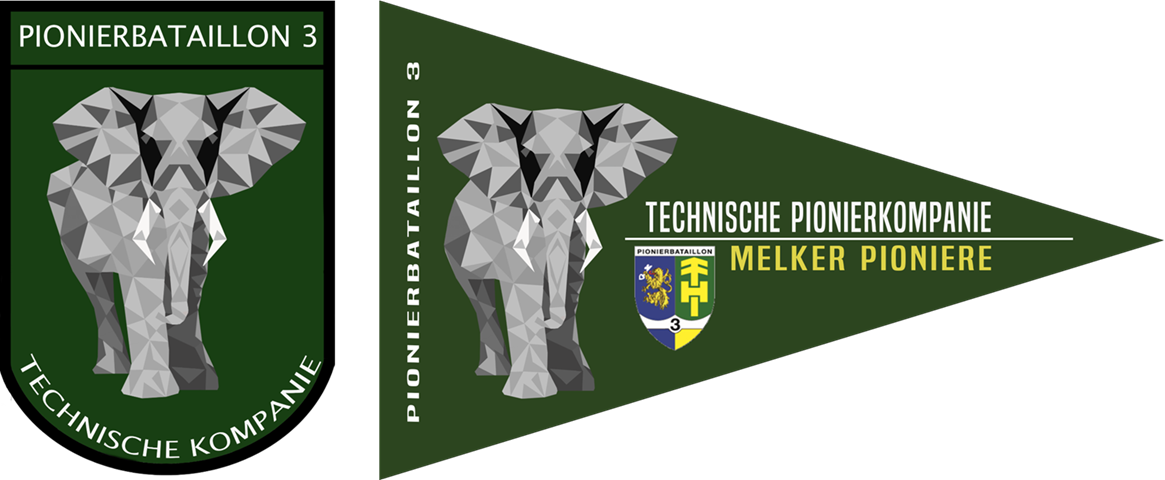
Austrian armend forces - redesign patch
In the time as private ("rekrut") at my military service, I got requested to redesign their military patch and flag.

It is important to mention that the "military green", the elefant (as a symbol) and
these texts has to be the same as the old patch and flag from 1995.
So I designed the elefant with 4 grey-step colours and triangels to implement the CD of the ÖBH.
I also repositioned the textes and colours to make it more modern.
Oct. 2021
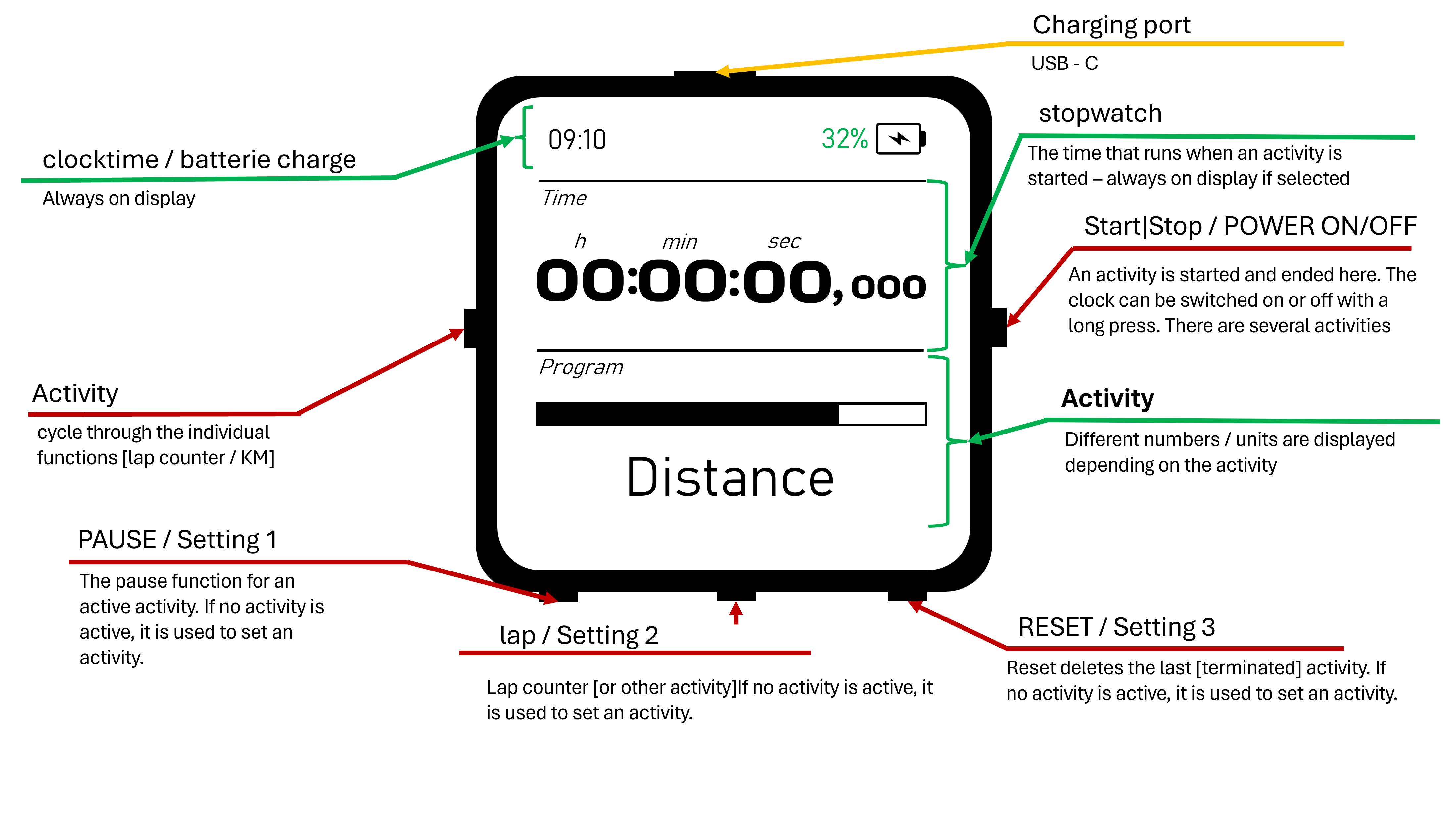
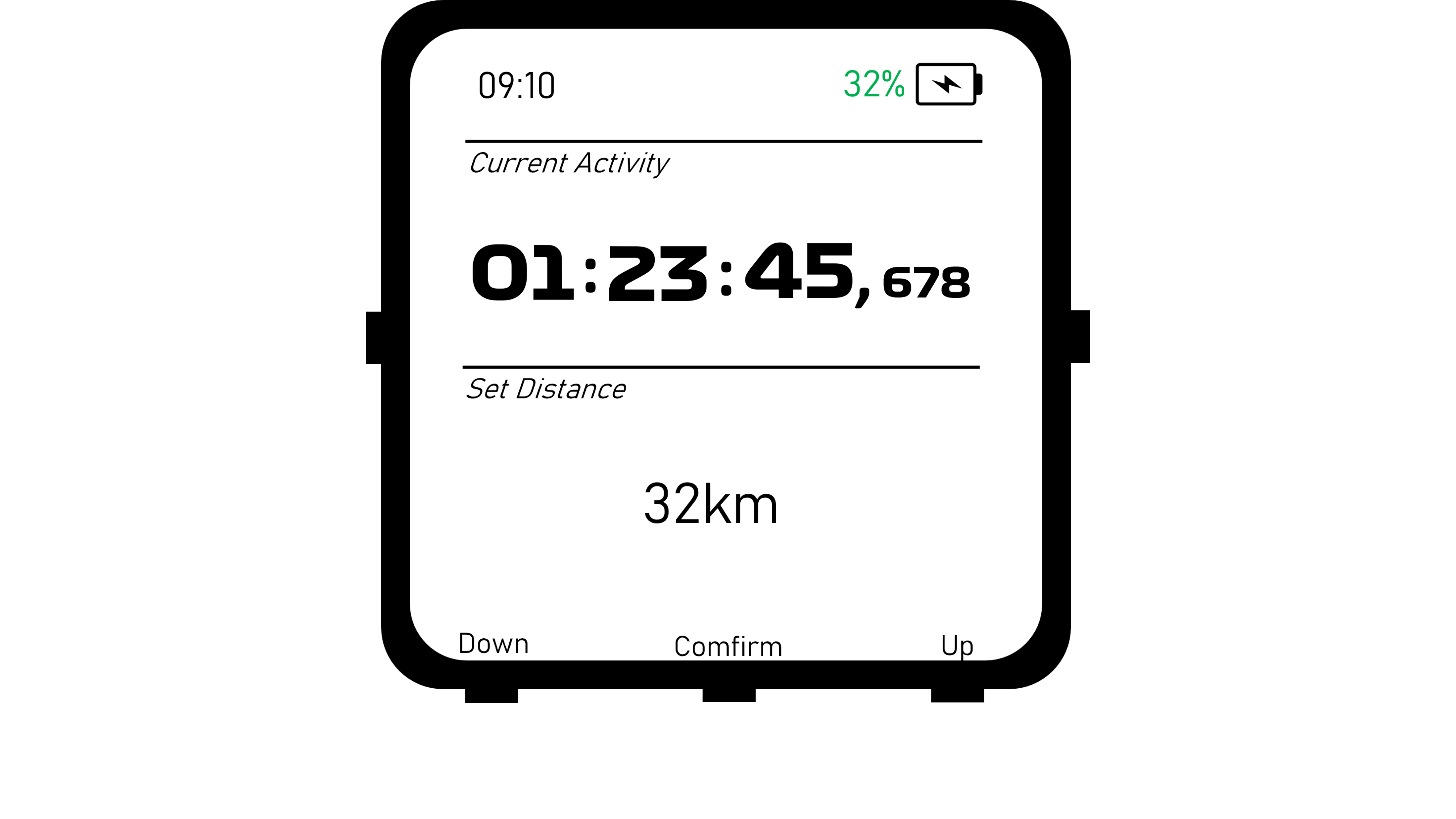
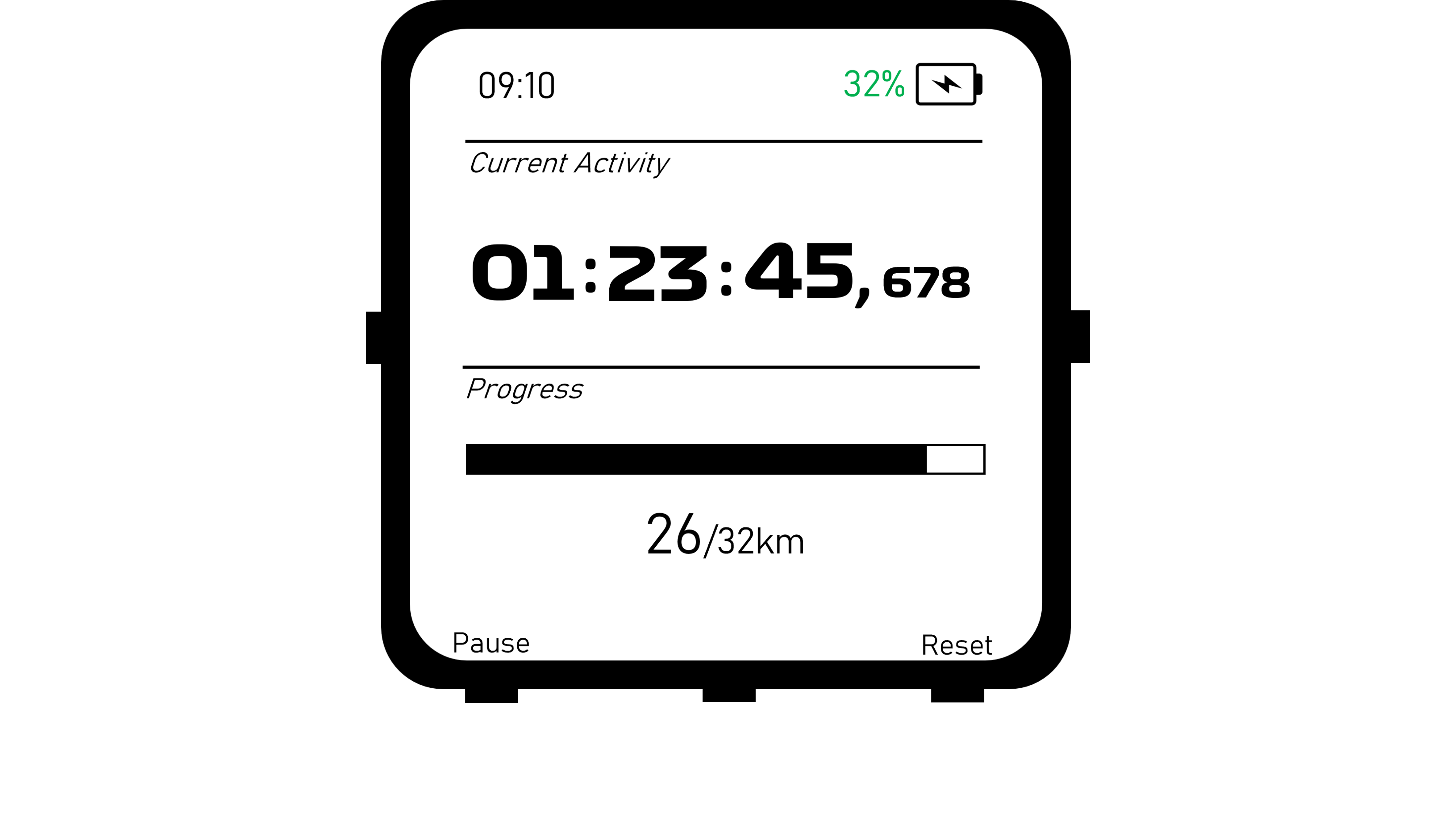
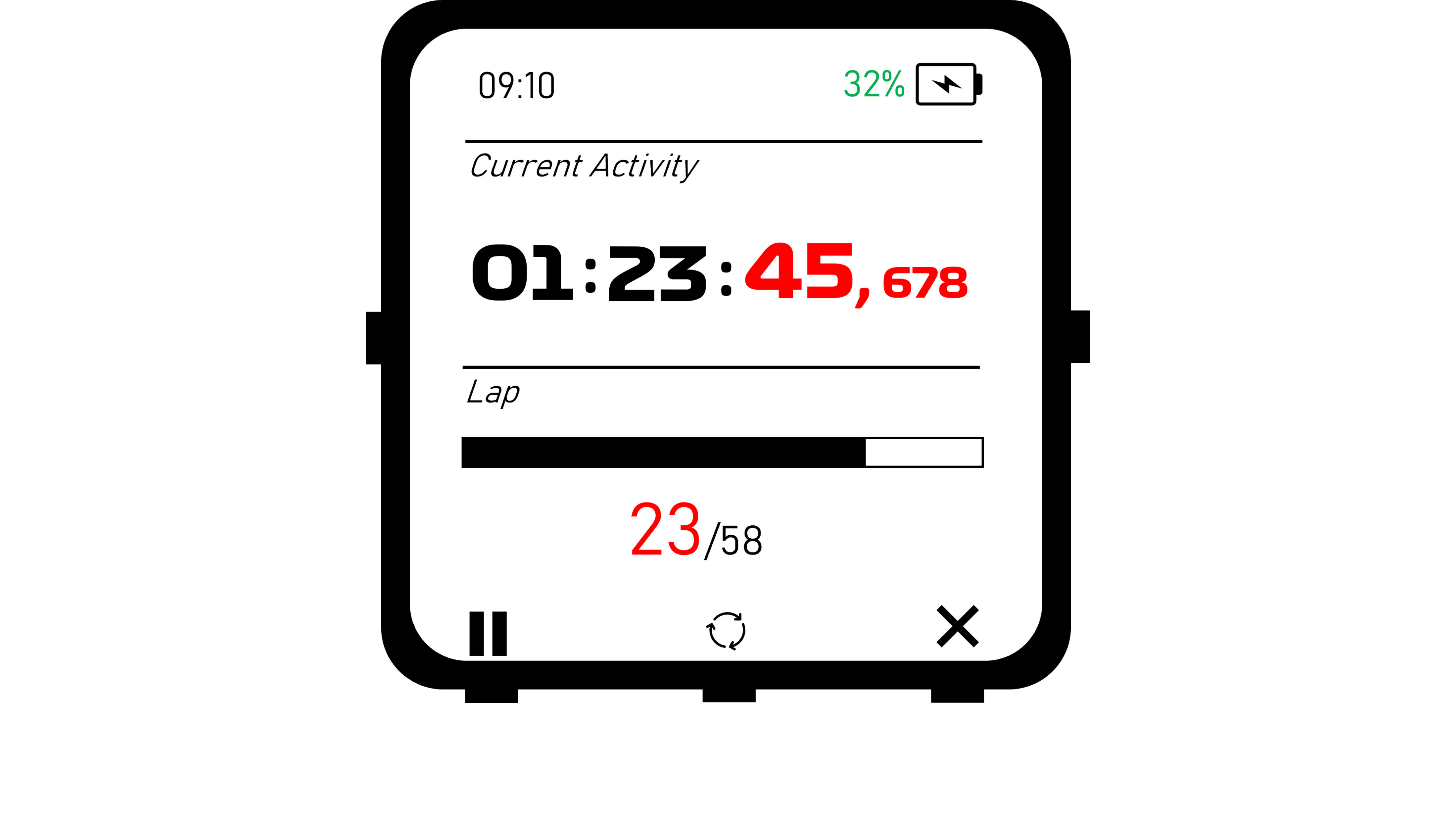
sportwatch
develop a efficient usability for a sportwatch
The assignment was to deploy a wireframe and mockup of a sportwatch including two or more functions.
Mainfocus has to be a simple realisation, which allows a user to simply understand and use that device.
It is also important to consider that attributes like weight size, traget-group, button-order, etc.
can be a huge inpact on the user expirience.
|
Mainfocus |
Usability |
|
Deployed |
IT-HTL Ybbs - School Project |
|
Software |
Adobe Xd |
Sep 2022
picjar
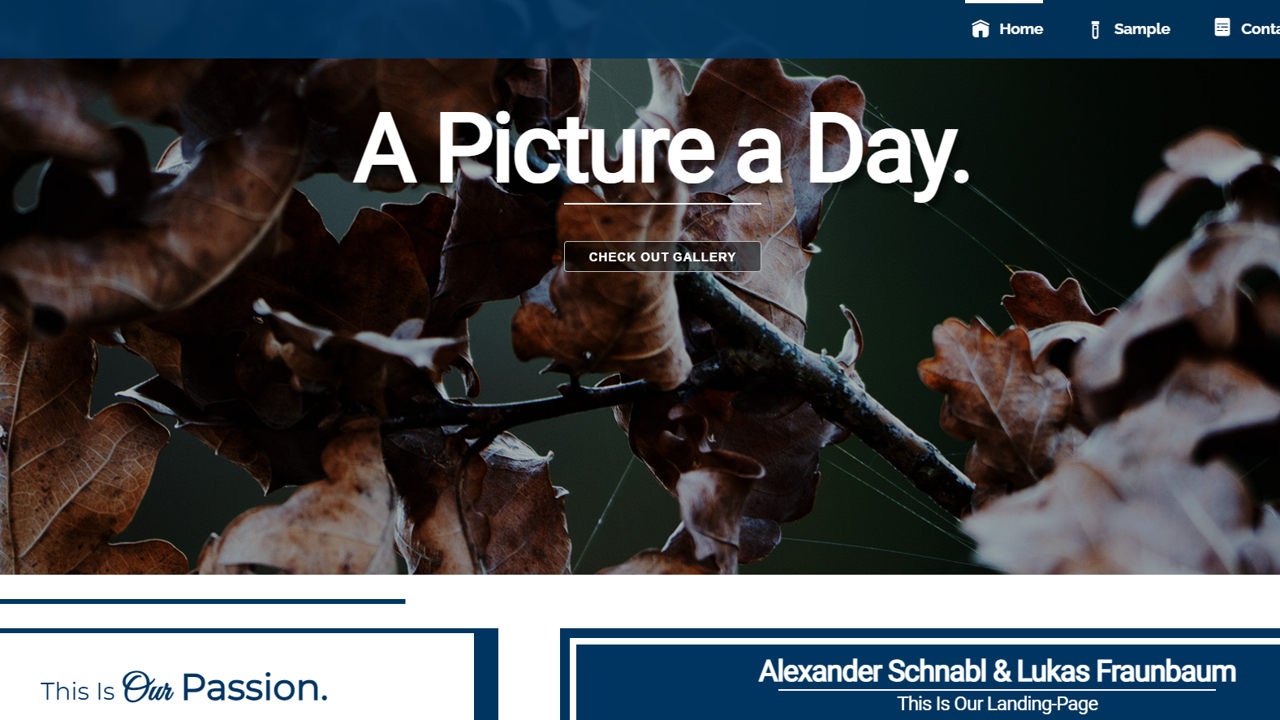
Creating a responsive homepage for a fictional creative agency

The aim of this CICD group project is to develop a responsive webpage with at least three subpages.
The use of skeleton and boilerplate is mandatory.
At first, we clarified for whom the website should be developed, leading to the idea of "PicJar,"
a fictional creative agency with a focus on photography. To leverage the skeleton framework, there are 12 subdivisions,
with the width defined in CSS. For instance, if we want to add a container with six icons, the grid layout only needs
to be defined with a row, specifying the width within a range of one to 12:
This defines, as the classname suggests, a row. To specify the width for a specific container, use the following:
Which allows us to implement the entire responsive layout for the website.
|
Mainfocus |
Responsive Design |
|
deployed at |
IT-HTL Ybbs - Groupproject |
|
Used technologies |
Skeleton & Boilerplate |
|
Used softwares |
Adobe Photoshop (Ps) |
Jul 2021
Homepage JV-Design
Internship as Webdeveloper at JV-Design
My responsibility was to help design and deploy several CMS based websites for customers of JV-Design.
In this particular showcase I was part of the relaunch of the own JV-Design homepage.
|
Mainfocus |
Wordpress |
|
deployed at |
JV-Design |
Apr. 2024
DigitalArt - Bedroom
Setting up a stylistic scenery of a room.

|
Mainfocus |
Modelling |
|
Used Software |
Blender |
Jan. 2024
DigitalArt - Livingroom
learning to create a stylistic scenery of a room.

|
Mainfocus |
Modelling |
|
Used Software |
Blender |
Jan 2023
Fluid motion animation
Getting experience in animation and physics in Blender
|
Deployed |
IT-HTL Ybbs - School Assignment |
|
Mainfocus |
Physics |
|
Used Software |
Blender |
Nov. 2023
Photobooth
Modernizise the photobooth of IT-HTL Ybbs

The aim of the task was to renovate the school photobooth. As part of the assignment, the solution
involved developing an Android app with the video input sourced from a Raspberry Pi Cam. I created
a user-friendly wireframe and mockup, which I then implemented using Android Studio (Java). The app is
designed to trigger the Raspberry Pi camera to capture a photo. Additionally, through an API, the
integrated printer immediately prints the image if the customer chooses to do so.
The concept for the solution has 2 main components.
1. The Android App communicates to the rasp - the user is able to use the photobooth
2. The Rasp is responsible for taking the images, open a WLAN (for the communication with the android app) and the communication with the printer.
Component |
Language |
Frameworks |
|---|---|---|
Android App |
Java |
Glide: Loading images from the websever(nginx) |
Raspberry Pi |
Phyton |
API (DjangoRestFramework): Captures picture and Database requests |
|
Deployed |
IT-HTL Ybbs - school project |
|
Used Technologies & Hardware |
Raspberry Pi |